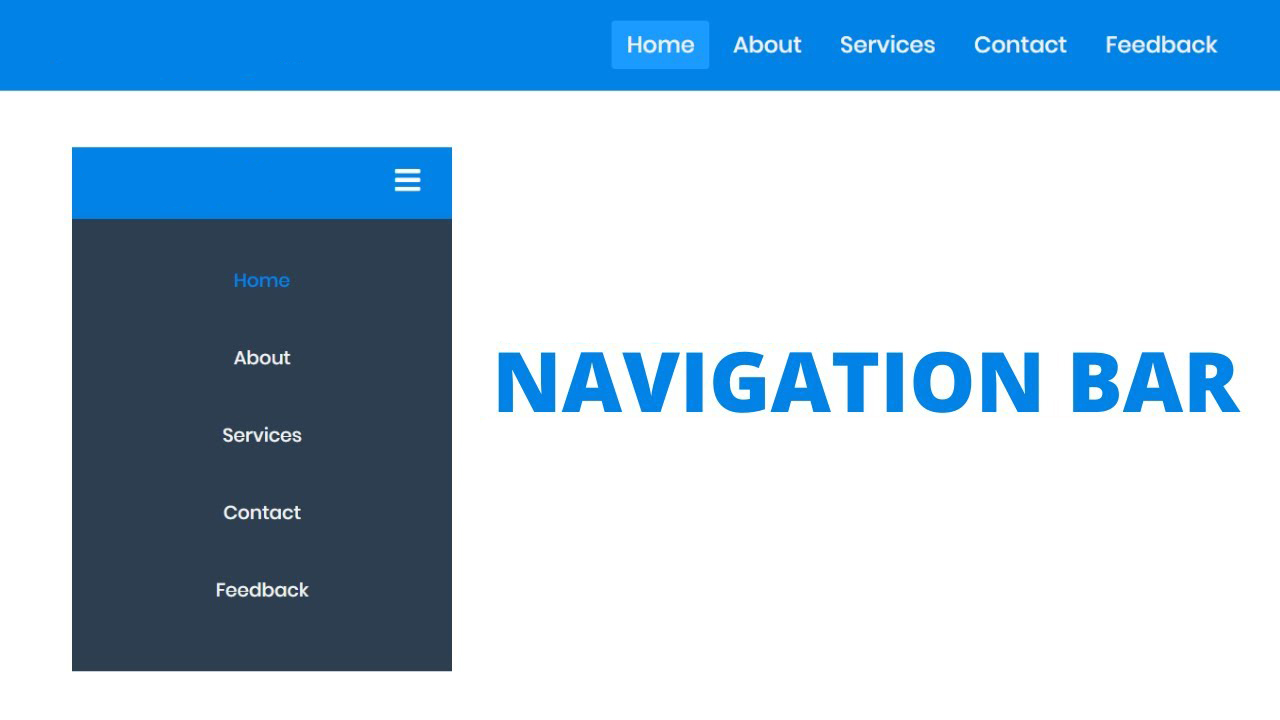
Navigation bar là gì? 13 Phương pháp tối ưu tốt nhất cho web navigation

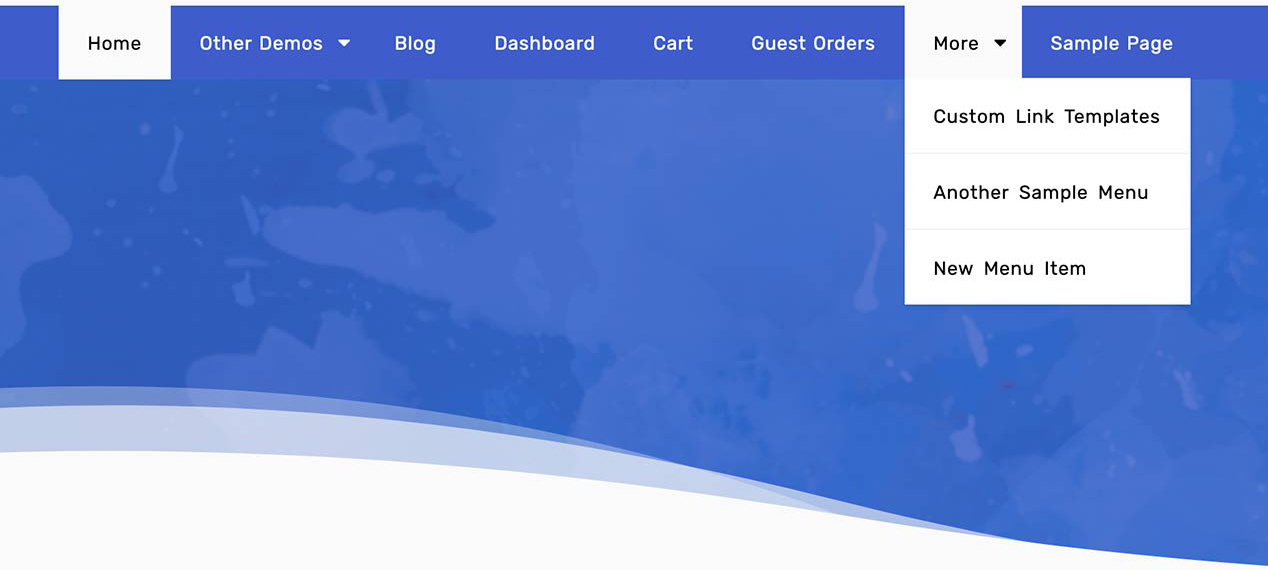
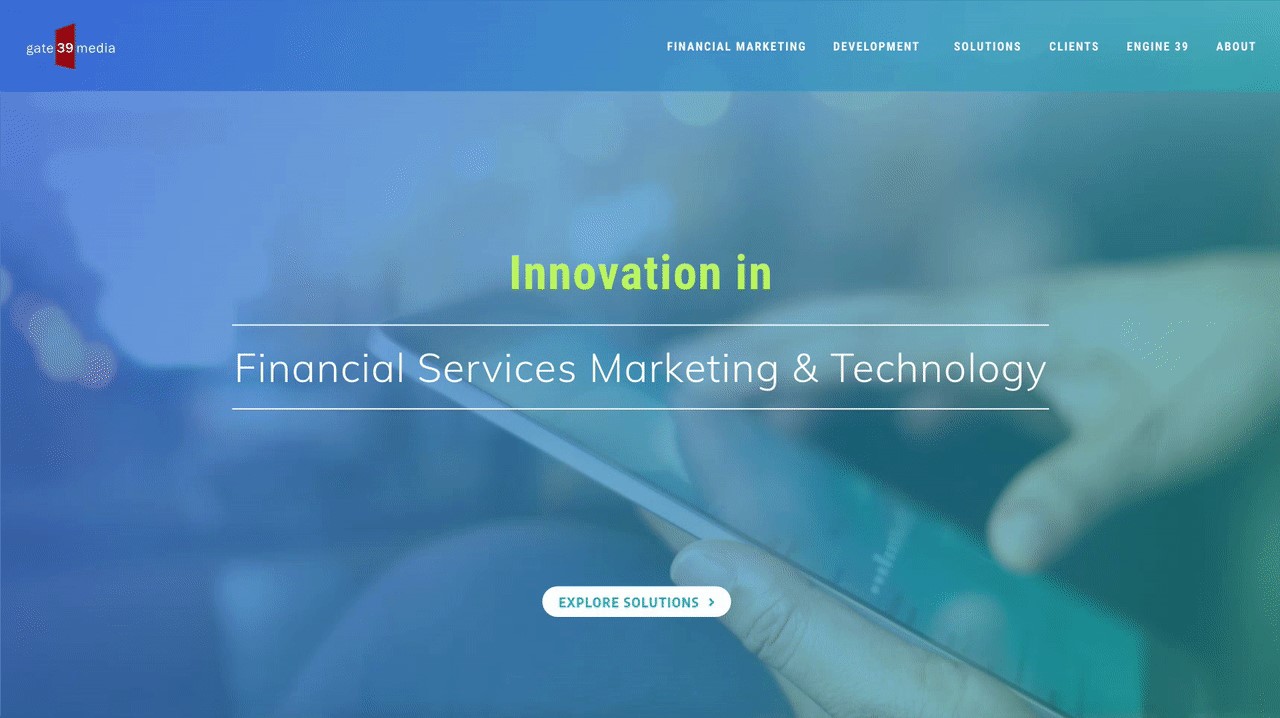
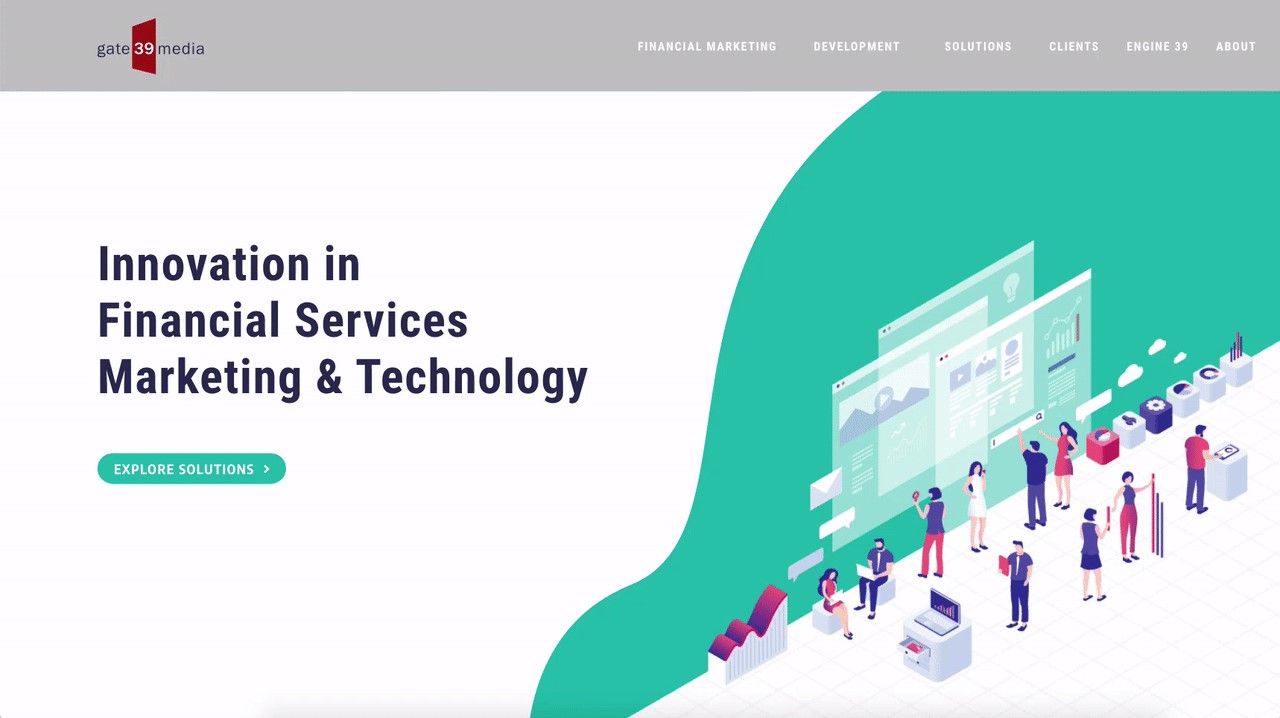
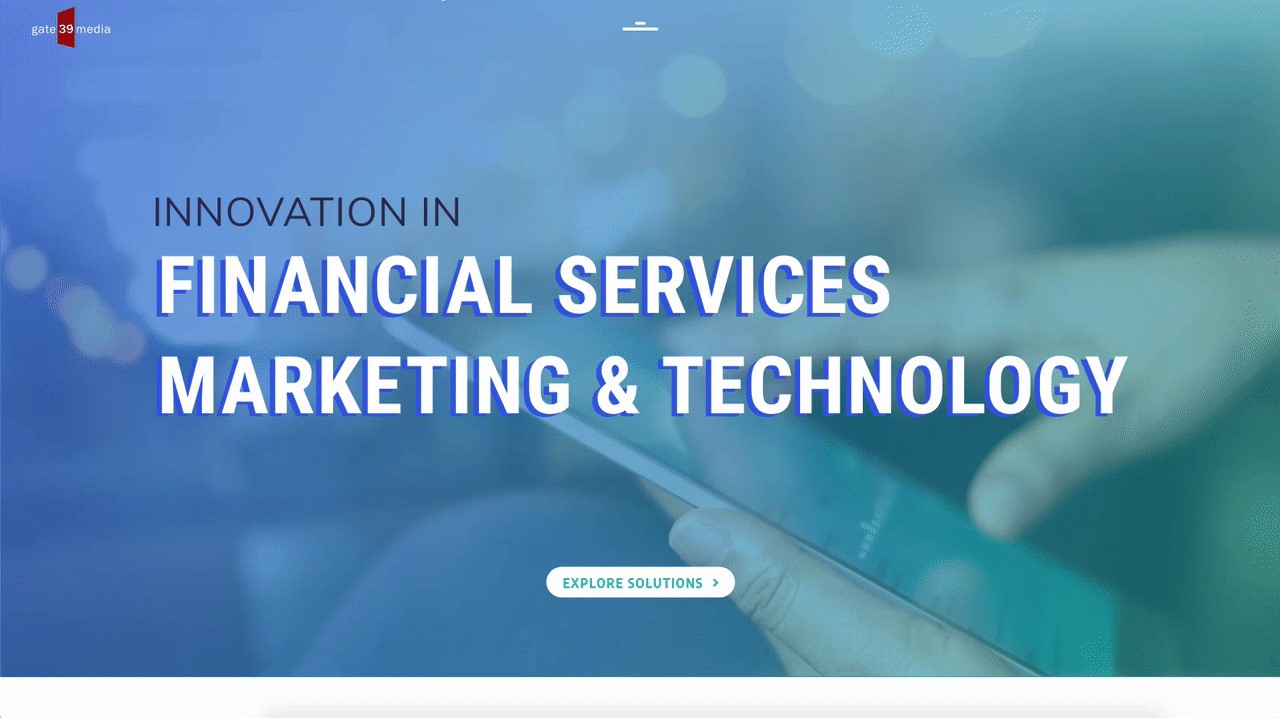
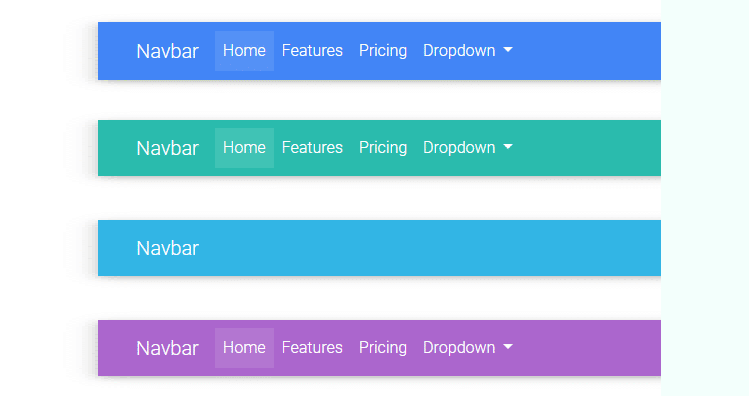
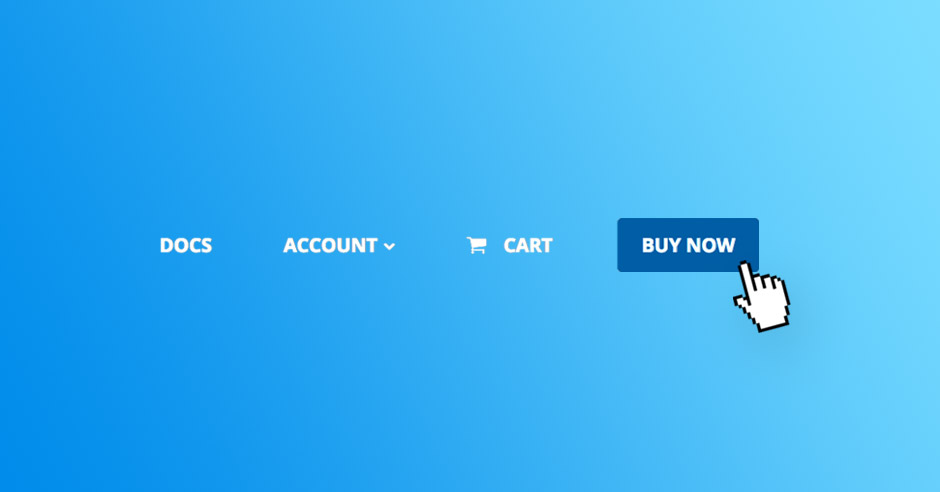
Những điều nhỏ nhặt tạo nên sự khác biệt lớn. Điều hướng trang web của bạn có thể tạo nên sự khác biệt lớn, ảnh hưởng đến lưu lượng truy cập cũng như tỷ lệ chuyển đổi, dựa vào từ khóa và mức độ dễ sử dụng. Cách bạn thiết kế navigation bar rất quan trọng. Nó cần phải hướng đến trải nghiệm người dùng cuối, dễ quản lý và hướng dẫn khách truy cập đến nội dung họ cần.
Mục Lục
- Tags