AMP là gì? Những ưu điểm và nhược điểm của Accelerated Mobile Pages

AMP là trang để tăng tốc độ cho người dùng thiết bị di động. Nhờ đó, website có thể tiếp cận đối tượng khách hàng mục tiêu tốt hơn. Đồng thời, thứ hạng của trang web cũng được tăng lên đáng kể. Hãy cùng ORI tìm hiểu kỹ hơn về AMP là gì và cách cài đặt AMP cho Wordpress qua bài viết dưới đây.
Mục Lục
- I. Google AMP là gì?
- II. Kỹ thuật trong Google AMP là gì?
- III. AMP hiển thị trên Google Search thế nào?
- IV. Sự ảnh hưởng của AMP tới SEO
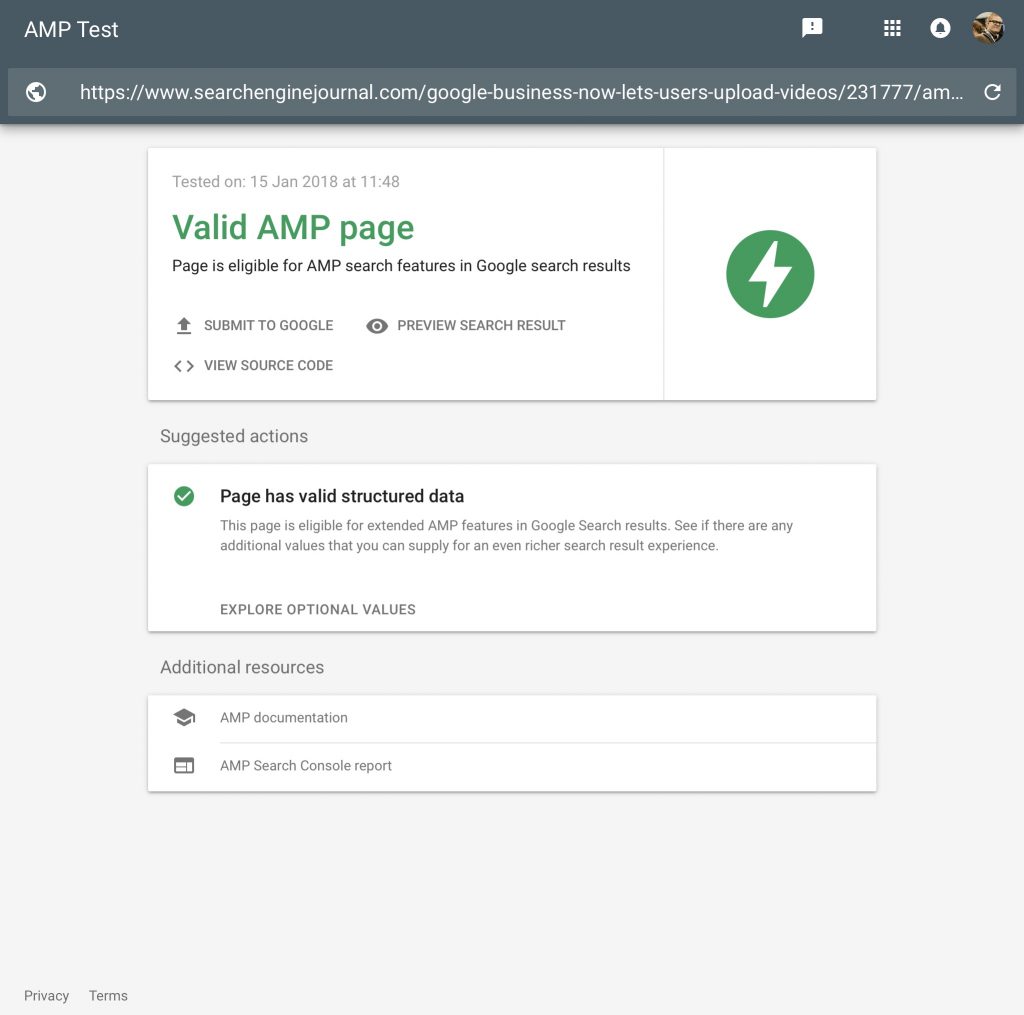
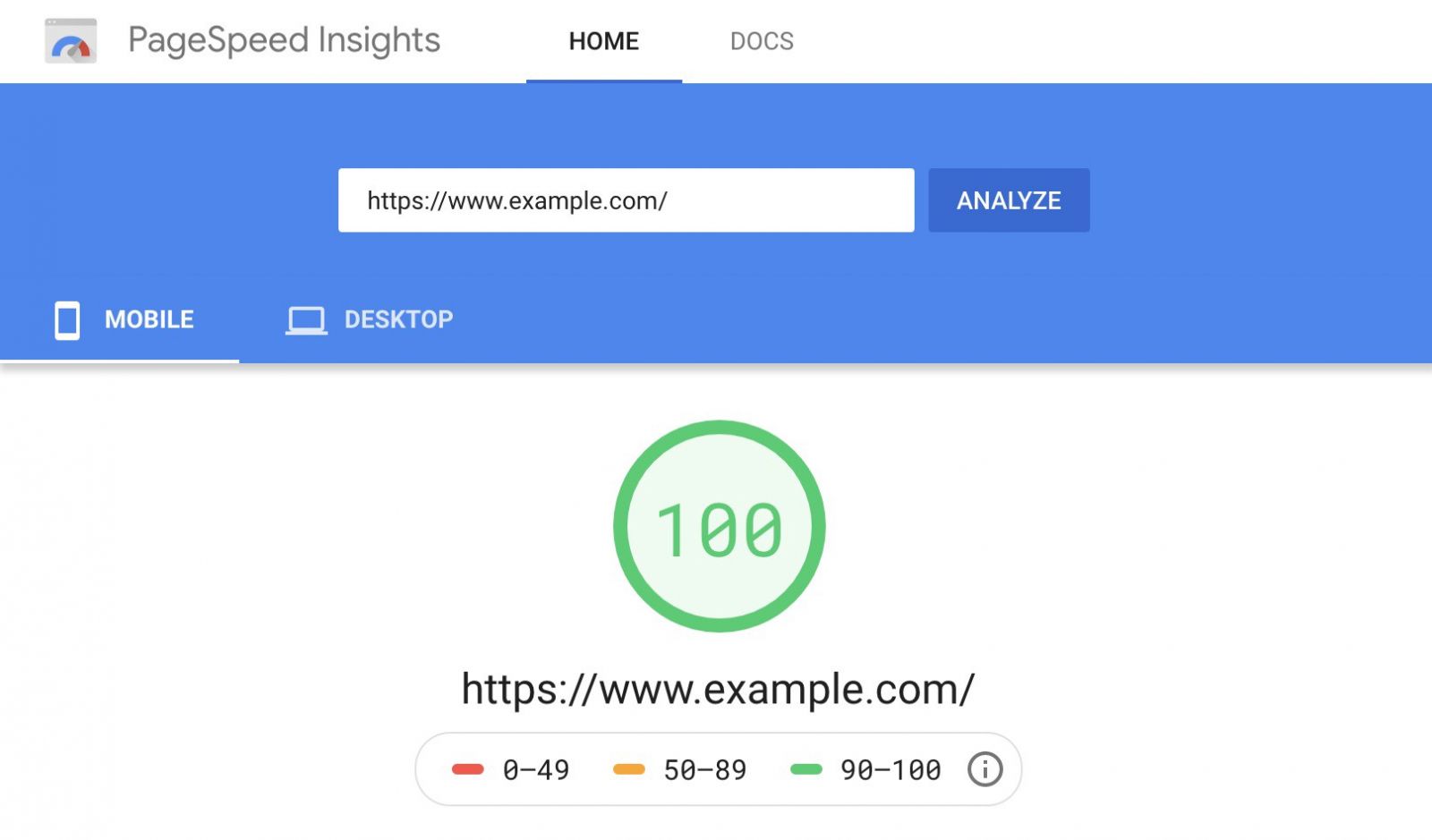
- V. Cách để kiểm tra Google AMP
- VI. AMP plugin hoạt động như thế nào?
- VII. Các lợi ích của AMP
- VIII. Những mặt hạn chế của AMP
- IX. Hướng dẫn cách tạo AMP cho Wordpress
- X. Cách để mở trang web dạng AMP trên Chrome
- Tags