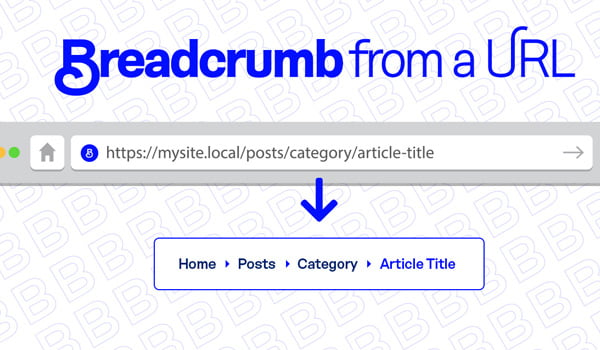
Breadcrumb là gì? Cách phân loại và vai trò của Breadcrumb

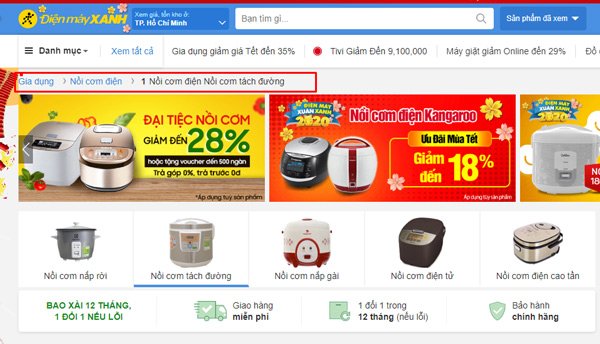
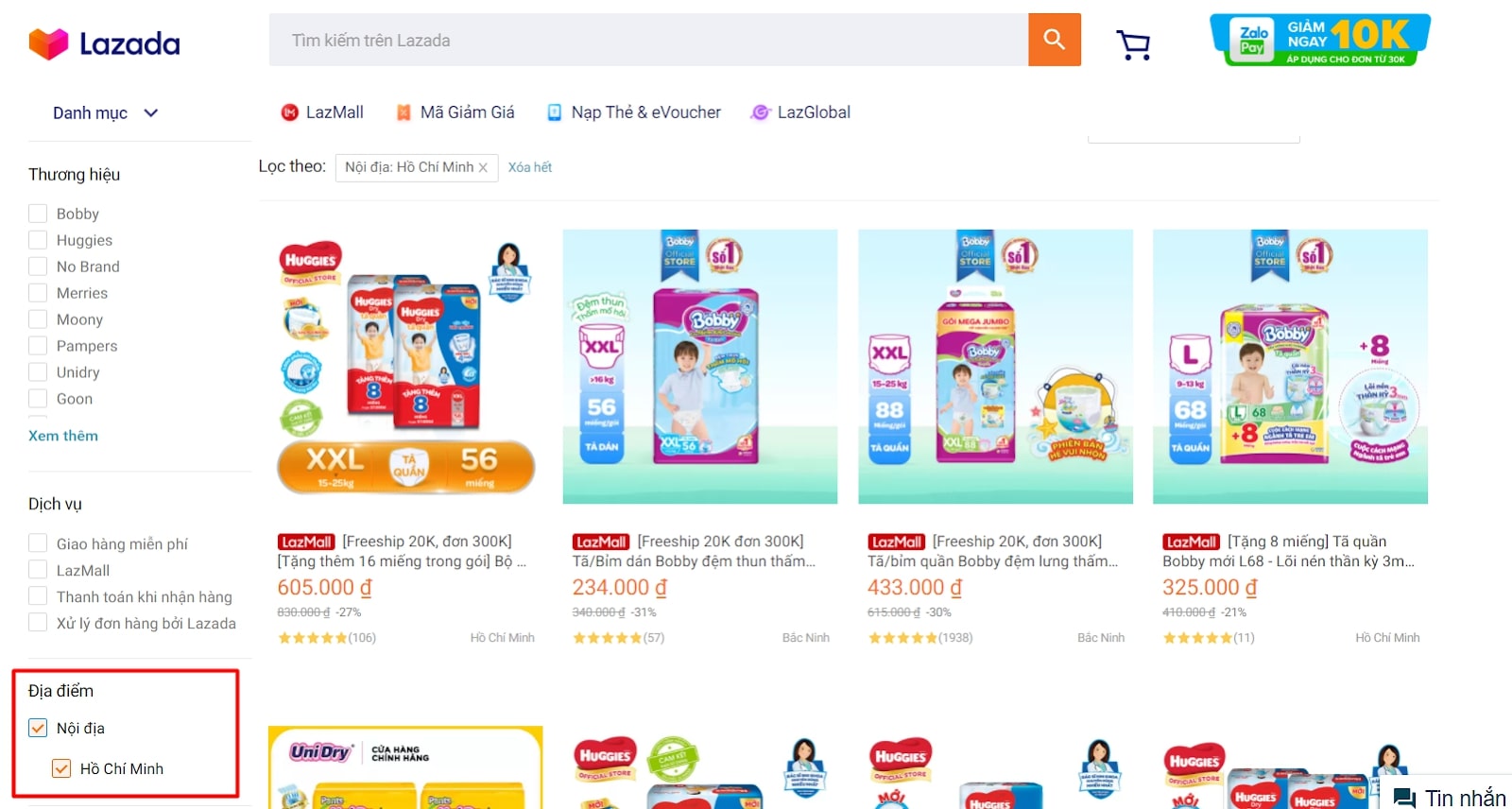
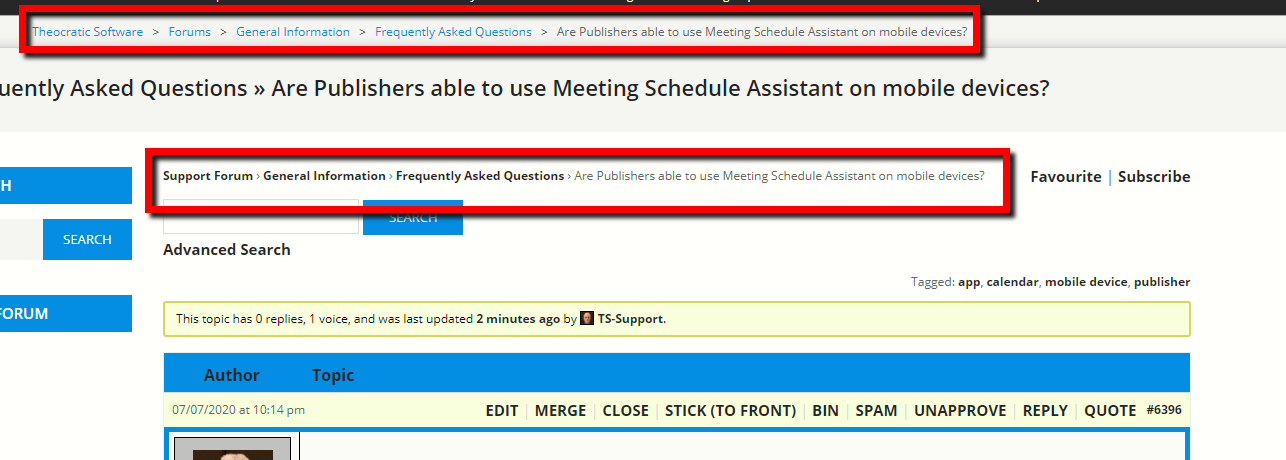
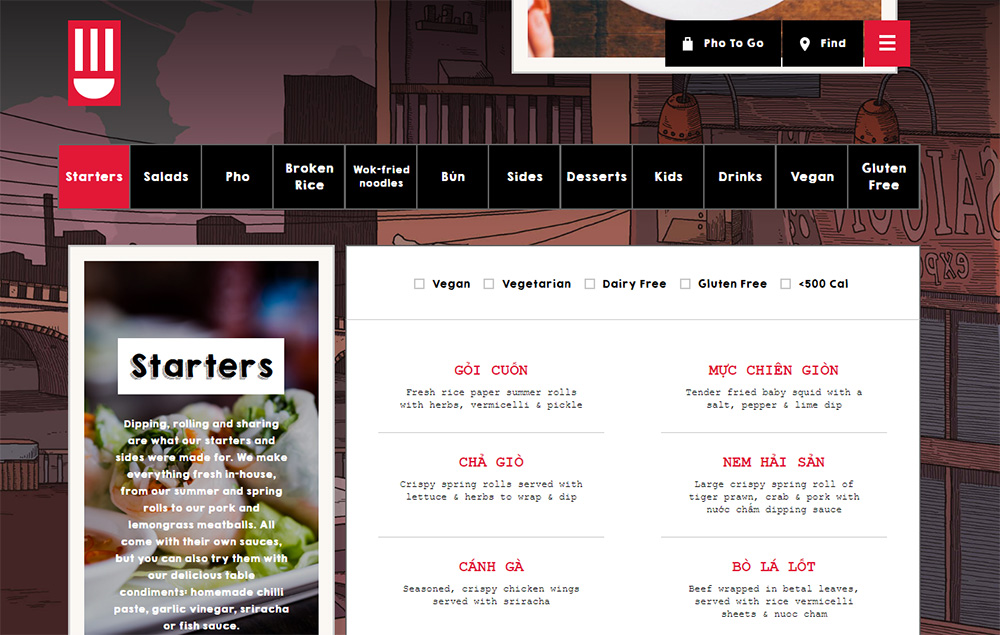
Breadcrumb là thành phần phụ nhưng đóng vai trò quan trọng giúp cải thiện trải nghiệm người dùng. Thành phần này được sử dụng nhiều tại các website uy tín và có khối lượng thông tin khổng lồ. Breadcrumb có nhiều loại để phù hợp với nhiều dạng website khác nhau. Nhờ đó, hỗ trợ doanh nghiệp tối ưu hóa từng trang web tốt hơn. Vậy Breadcrumb là gì lại mang đến nhiều lợi ích như thế?
Mục Lục
- Tags